SpringBoot - 第四章 | Web開發
在前面 第一章 - SpringBoot專案建立 中我們完成了一個簡單的RESTful Service,體驗到快速又簡單的開發特性。而在這邊我們要教學的是如何把處理的結果資料渲染到頁面上。
靜態資源
在 第三章 - SpringBoot目錄結構 中有特別提到靜態資源的目錄結構,因為我們在開發web的時候,大量使用到js、css、圖片等靜態資源。
預設配置
SpringBoot的預設的靜態文件目錄是:
- /static
- /public
- /resources
- /META-INF/resources
註:我們在src/main/resources/static下面放入一張圖片xxx.jpg,然後啟動專案,瀏覽 http://localhost:8080/xxx.jpg ,將會看到該圖片被正常開啟。
渲染頁面
在之前的範例中,我們通過@RestController來處理請求,這邊稍微講解一下:
- @RestController 註解相當於 @ResponseBody + @Controller合在一起的作用。
- 如只使用 @RestController註解Controller,則Controller中的方法無法返回web頁面,配置的視圖解析器InternalResourceViewResolver不起作用,返回的內容就是Return內的內容。
- 如果需要返回到指定頁面,則需要用 @Controller配合視圖解析器InternalResourceViewResolver才行。
模板引擎
為了實現動態的html,SpringBoot是通過模版引擎進行頁面結果渲染的,官方提供預設配置的模版引擎主要為:
以下教學主要拿Thymeleaf、FreeMarker做教學,而官方已經不推薦使用JSP了,因網路上已經有需多JSP使用教學,這邊就不再贅述
Thymeleaf
Thymeleaf是一個適用於Web和獨立環境的伺服器端Java模板引擎。
Thymeleaf的主要目標是為你的開發工作流程帶來優雅的自然模板 - 可以在瀏覽器中正確顯示的HTML,也可以用作靜態原型,從而在開發團隊中實現更強大的協作。
通過Spring Framework模組,與你喜歡的工具的大量集成,以及插入你自己的功能的能力,Thymeleaf是現代HTML5 JVM Web開發的理想選擇 - 儘管它可以做得更多。
官方範例:
Thymeleaf編寫的HTML模板仍然像HTML一樣工作,讓在你的應用程序中運行的實際模板繼續作為有用的設計工件。
Spring Boot中使用Thymeleaf,需要引入下面依賴,並在預設的模板路徑src/main/resources/templates下編寫模板文件。
1 | <dependency> |
使用教學:
- 新建
controllerpackage
1 | com.jj.learning.springboot.chapter4.controller |
- 新建ThymeleafController.class
- 新建模板文件
thymeleaf.html
1 | src/main/resources/templates/thymeleaf.html |
如上頁面,直接打開html頁面展現Hello World!預設值,但是啟動程序後,瀏覽 http://localhost:8080/thymeleaf/mv?name=jjHuang 或者 http://localhost:8080/thymeleaf/map?name=jjHuang ,則是展示Controller中name 和 from的值,做到了不破壞HTML自身內容的資料邏輯分離。




Thymeleaf的預設參數配置:
1 | # 啟用緩存:建議生產開啟 |
Freemarker
- Apache FreeMarker™是一個模板引擎:一個Java庫,用於根據模板和更改資料生成文本輸出(HTML網頁,電子郵件,配置文件,源代碼等)。模板是用FreeMarker模板語言(FTL)編寫的,這是一種簡單的專用語言(不像PHP這樣的完整編程語言)。通常,使用通用編程語言(如Java)來準備資料(發布資料庫查詢,進行業務計算)。然後,Apache FreeMarker使用模板顯示準備好的資料。在模板中,你將專注於如何呈現資料,而在模板之外,你將關注於要呈現的資料。

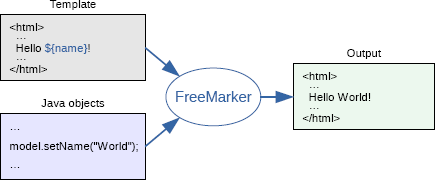
官方範例:
Spring Boot中使用Freemarker,需要引入下面依賴,並在預設的模板路徑src/main/resources/templates下編寫模板文件。
1 | <dependency> |
使用教學:
- application.properties加入相關配置:
1 | # 緩存配置 開發階段應該配置為false 因為經常會改 |
- 新建FreemarkerController.class
- 新建模板文件
freemarker.html
1 | src/main/resources/templates/freemarker.html |
如上頁面,直接打開html頁面展現Hello World!名稱:${name},来自:${from},但是啟動程序後,瀏覽 http://localhost:8080/freemarker/mv?name=jjHuang 或者 http://localhost:8080/freemarker/map?name=jjHuang






